Personal Website
Hilariously, I've decided to refactor my website again, so this information is outdated.
Framework Choices
This is my third attempt at my personal website.
The first attempt was entirely in React, which made writing content difficult. It was hosted on AWS S3 and Cloudfront, which meant more maintenance than I wanted out of a weekend project.
My second attempt used Jekyll. Jekyll, being a static site generator, made writing content a breeze. I found that Ruby dependencies were difficult to set up between machines.
Obsidian Publish
Obsidian Publish was the first solution I looked into because Obsidian is such a fantastic piece of software.
The feature set was perfect, but the price ($8/month at the time of writing) was impossible to justify for a personal webpage.
Gatsby
Gatsby is highly recommended in a lot of threads on Hacker News. Unfortunately, I found Gatsby's docs to be hostile. Every conspicuous button on the Gatsby homepage links to a Netlify resource, Gatsby Cloud product page, or brand testimonial.
I'm sure Gatsby is a great framework, but I don't want to sift through ads every time I look at the docs.
Docusaurus (The one I chose)
Docusaurus is what I ended up choosing for the third attempt because:
- It allows me to copy-paste the pages I had already written for Jekyll
- A large community uses it
- The docs are excellent
- It looks good out-of-the-box
A note about light and dark color schemes
Webpages that don't support both a light and dark mode are just plain awful. Nobody likes opening a bright white page in the middle of the night and frying their eyes.
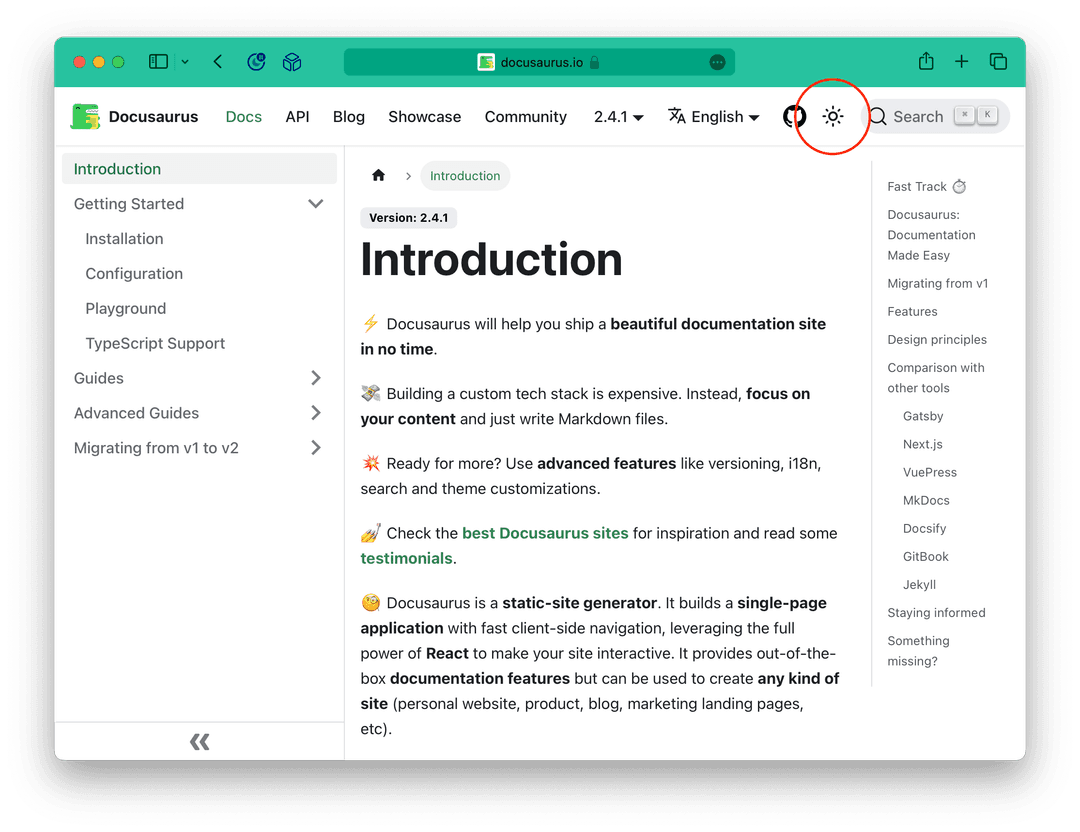
Some webpages have implemented an obnoxious toggle between light and dark mode, like the Docusaurus docs:

Stop doing this! Just use the prefers-color-scheme CSS Media Feature so my device can automatically tell you what color scheme to use.
Docusaurus has an option to enable following prefers-color-scheme, but disables it by default for some inexplicable reason.
Hosting on Cloudflare Pages
My personal website is hosted in Cloudflare Pages. My reasoning is that Cloudflare is already my domain registrar, so integration with Cloudflare Pages is as easy as possible.
Development Enviornment
I integrated my repo with Dev Containers and GitHub Codespaces, which brings me a reproducible environment across my dev machines.